
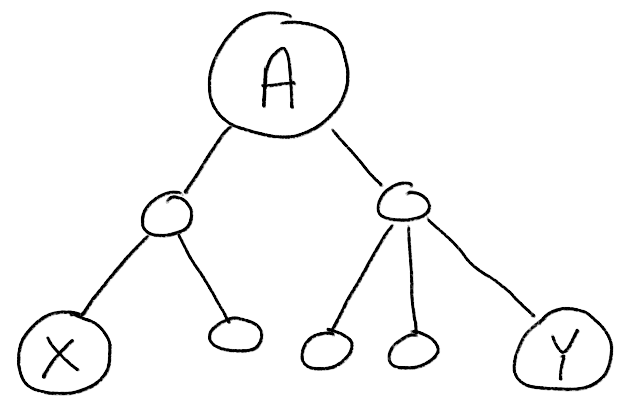
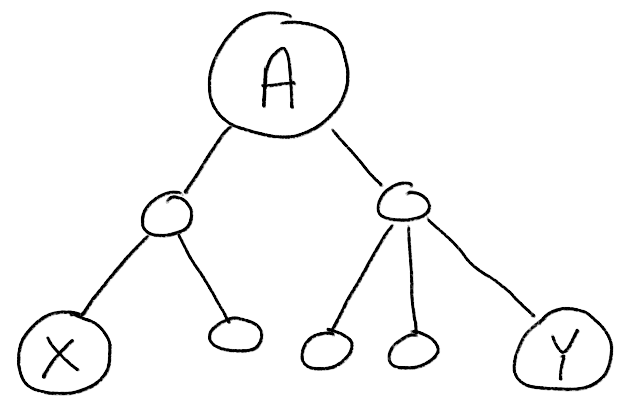
React is a system for building web apps out of reusable components. The components automatically re-render when their underlying state changes. When each component is self-contained, managing state is not burdensome. However, if your app has any degree of complexity, your components will soon lose their independence. Consider this hierarchy of components A, X, Y, and others:

What happens when an interaction on component X must trigger a state change that causes component Y to re-render? For example, imagine that component X is a checkbox. Component Y is a text editor. When the user toggles the checkbox, the editor must display or hide line numbers.
Communicating state changes across components is difficult in a plain React app because messages must travel along the lines of the hierarchy. Component X and Y must have a common ancestor, which is component A in this example, that declares the state. Component A must pass a setter down the hierarchy through props to component X. Component X will call the setter on a user interaction. Component A must also pass the state down to component Y through props.
Component A and the other intermediate components might not care at all about the display of line numbers. Yet they are forced to care because they are the medium through which X talks to Y. This busywork of mindlessly passing state from an ancestor down the hierarchy to its descendents is called prop drilling.
You can avoid prop drilling by factoring the shared state of your app out to a global store. The global store may be accessed directly by components all across the hierarchy without having to pass through the prop channels.
A library named Redux helps you create and safely update this global store. You decide to make an app for managing a quote database using React and Redux.
Some developers bristle at the mention of Redux. That's because it is often overused. Unprincipled developers put all state into the global store, but not all state in a React app should be global. A healthy and balanced developer will use a mix of both local and global state.