
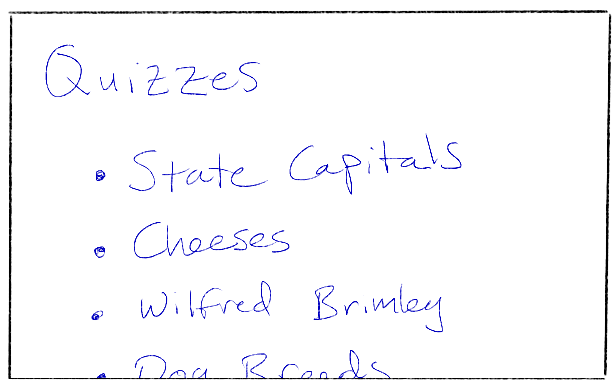
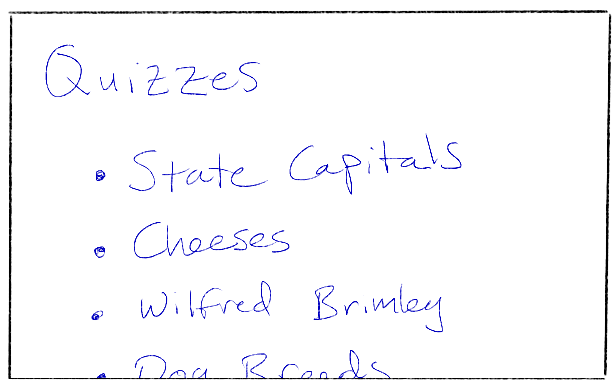
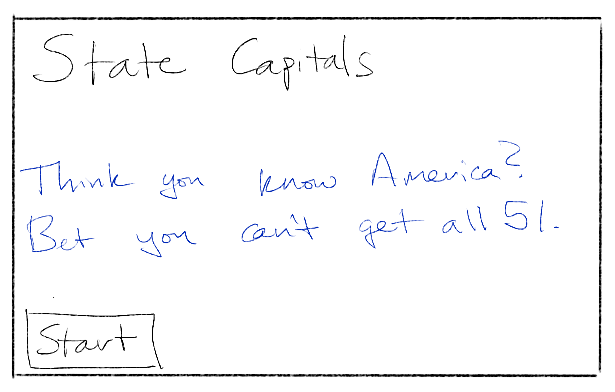
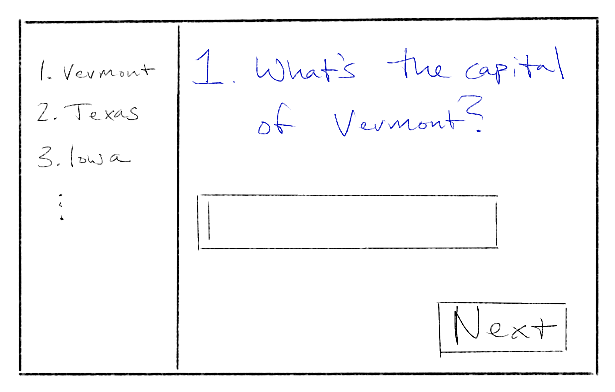
The QuizBuzz app will have a catalog of quizzes. The user can pick a quiz and then advance through it. Instead of bombarding the user with all the questions at once, you will show just one question at a time, but allow the user to navigate around between questions. At this early stage of development, you decide that the app needs these pages:
You roughly sketch what these three pages will look like:



With this grounding, you are ready to create a prototype. As with your other React apps, you use the create-react-app utility to get things started:
npx create-react-app quizbuzz
cd quizbuzz
npm install react-router-dom react-reduxYou remove any boilerplate that you don't want, including all the child elements of the parent div in the App component and all the styles in App.css.
In a future version of QuizBuzz, you will make it so the quizzes are all pulled down from a web service. For this prototype, you decide to stick some quizzes for testing into a script named catalog.js. This is its contents:
export const quizzes = {
trivia: {
slug: 'trivia',
title: 'Trivia',
description: "Are you a student of life? If you've been paying attention to the world around you, then you'll ace this quiz.",
questions: [
{
slug: 'leap-year',
type: 'true-false',
title: 'Leap Year',
prompt: 'The year 1900 was a leap year.',
answer: false,
},
{
slug: 'tessellations',
type: 'true-false',
title: 'Tessellations',
prompt: 'There are only three regular polygons that can form tessellations.',
answer: true,
},
{
slug: 'most-moons',
type: 'blank',
title: 'Mooniest',
prompt: 'Which planet has the most moons?',
answer: 'Saturn',
},
{
slug: 'early-twitter',
type: 'blank',
title: 'Early Twitter',
prompt: "What was Twitter's original name?",
answer: 'twttr',
},
],
},
'state-capitals': {
slug: 'state-capitals',
title: 'State Capitals',
description: 'Test your knowledge of the capitals of the United States.',
questions: [
{
slug: 'vermont',
type: 'blank',
title: 'Vermont',
prompt: "What's the capital of Vermont?",
answer: 'Montpelier',
},
{
slug: 'iowa',
type: 'blank',
title: 'Iowa',
prompt: "What's the capital of Iowa?",
answer: 'Des Moines',
},
{
slug: 'virginia',
type: 'blank',
title: 'Virginia',
prompt: "What's the capital of Virginia?",
answer: 'Richmond',
},
{
slug: 'idaho',
type: 'blank',
title: 'Idaho',
prompt: "What's the capital of Idaho?",
answer: 'Boise',
},
{
slug: 'rhode-island',
type: 'blank',
title: 'Rhode Island',
prompt: "What's the capital of Rhode Island?",
answer: 'Providence',
},
],
},
};The term slug is used as a key for both the quiz and question objects. A slug is a readable string that is inserted in a URL to uniquely identify a resource. For example, the user can access the state capitals quiz via the URL https://example.com/quizzes/state-capitals. The slug serves the same purpose an integer ID but is more meaningful.